Editing pages using Divi builder has circumvented complicated coding. It enables user-friendly columns and modules on WordPress, a page or a post. Here we’ll teach you how to do just that with a few simple clicks. See how easy it is to edit pages and do forms, add content, put maps and other visuals that will broadcast your branding ideas to a whole new other level.
Let’s begin!
1. Login to your WordPress dashboard.
2. Go to Pages, then click on All Pages.
3. Select the page you want to edit. For this example, let’s go with Contact Us. Point your mouse towards this section for the options to appear, and click on Edit With Divi.
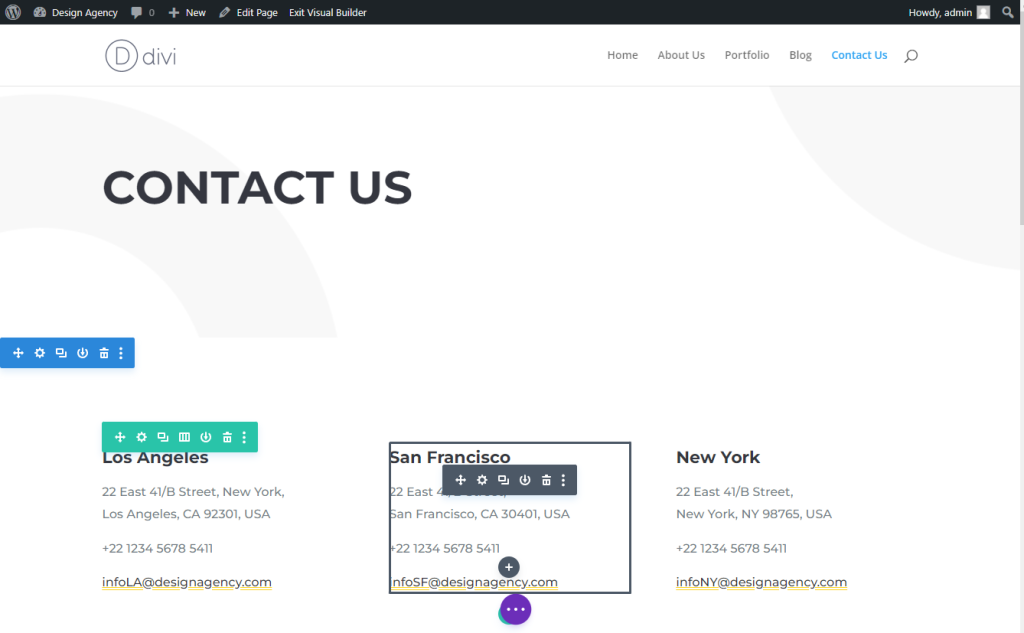
4. You will be taken to the Divi Builder where you can make your desired customizations for your page.
5. Once you’re done, click on Exit Visual Builder.
6. Click on Save & Exit to make sure all your changes are saved.
Isn’t that easy? There’s so much you can do with your Divi builder and we just showed you some of the most convenient ways to start up. So go ahead and experiment with what works best on your page. We’ll just be here if you need anything.